最近大家访问我的博客想必都看到了图片广告弹窗

话说虽然用户不喜欢,但是作为站长的我们却非常需要,毕竟我们也不是用爱发电,也是需要赚点打广告赚点外快来补贴服务器费用的。今天逛夏末浅笑博客的时候看到了这个方法,也是十分的喜欢所以就来分享给大家了。目前一共有两种方法插件+代码
方法一:代码
1、修改JavaScript 代码:
var popup = document.getElementById('qgg_popup');var popup_box = document.querySelector('.qgg_popup_box');var popup_close = document.querySelector('.qgg_popup_close');// 窗口加载时弹出window.onload = function() { popup.style.display = "block";}// 点击窗体其他位置时关闭window.onclick = function(event) { if (event.target == popup) { popup.style.display = "none"; }}popup_box.onclick = function() { popup.style.display = "none";}// 点击关闭按钮时关闭popup_close.onclick = function() { popup.style.display = "none";}
使用WordPress的朋友将JS代码丢到主题的主JS文件中去即可。DUX主题用户直接丢到主题 js 文件夹下的 main.js 文件中就行了。其他程序的朋友可以放到自己相应的JS文件里。这里就不多说了
2、修改CSS样式代码:
/* 弹窗广告css 2018-8-29 */html, body{ margin:0; height:100%; }#qgg_popup{ position: fixed; top: 0; left: 0; display: none; width: 100%; height: 100%; margin: auto; background: rgba(36, 36, 36, 0.8);}.qgg_popup_box { z-index: 10; position: absolute; top: 0; left: 0; bottom: 0; right: 0; width: 280px; height: 396px; margin: auto; text-align: center; } .qgg_popup_close{ position: relative; width: 36px; height: 36px; background: #fff; color: #999; float: right; font-size: 24px; text-align: center; border-radius: 50%; line-height: 36px; font-weight: bold;}.qgg_popup_close:hover,.qgg_popup_close:focus { color: red; cursor: pointer;}.qgg_popup_img{ position:relative; top: 36px; left: 0px; width:240px; height:360px; border-radius: 15px;}@media (max-width: 640px){ .qgg_popup_close{ display: none; }}
使用 WordPress 的朋友将代码丢到主题的 style.css 文件中即可。DUX 主题丢到 main.css 文件中就行了。使用其他网站程序的添加到相应的css文件中就OK了!
3、修改html代码:
<!-- 弹窗广告 --><div id="qgg_popup"> <div class="qgg_popup_box"> <span class="qgg_popup_close">×</span> <img class="qgg_popup_img" src="./1.png"> </div></div>
这段代码是前端显示的 HTML ,将其放到你想要其显示的页面中即可,比如首页文件 index.php 、文章页single.php 中。
代码中“./1.png”这里需要修改成你自己的弹窗广告图片地址。这样就可以实现网站弹窗广告的功能了
方法二:插件
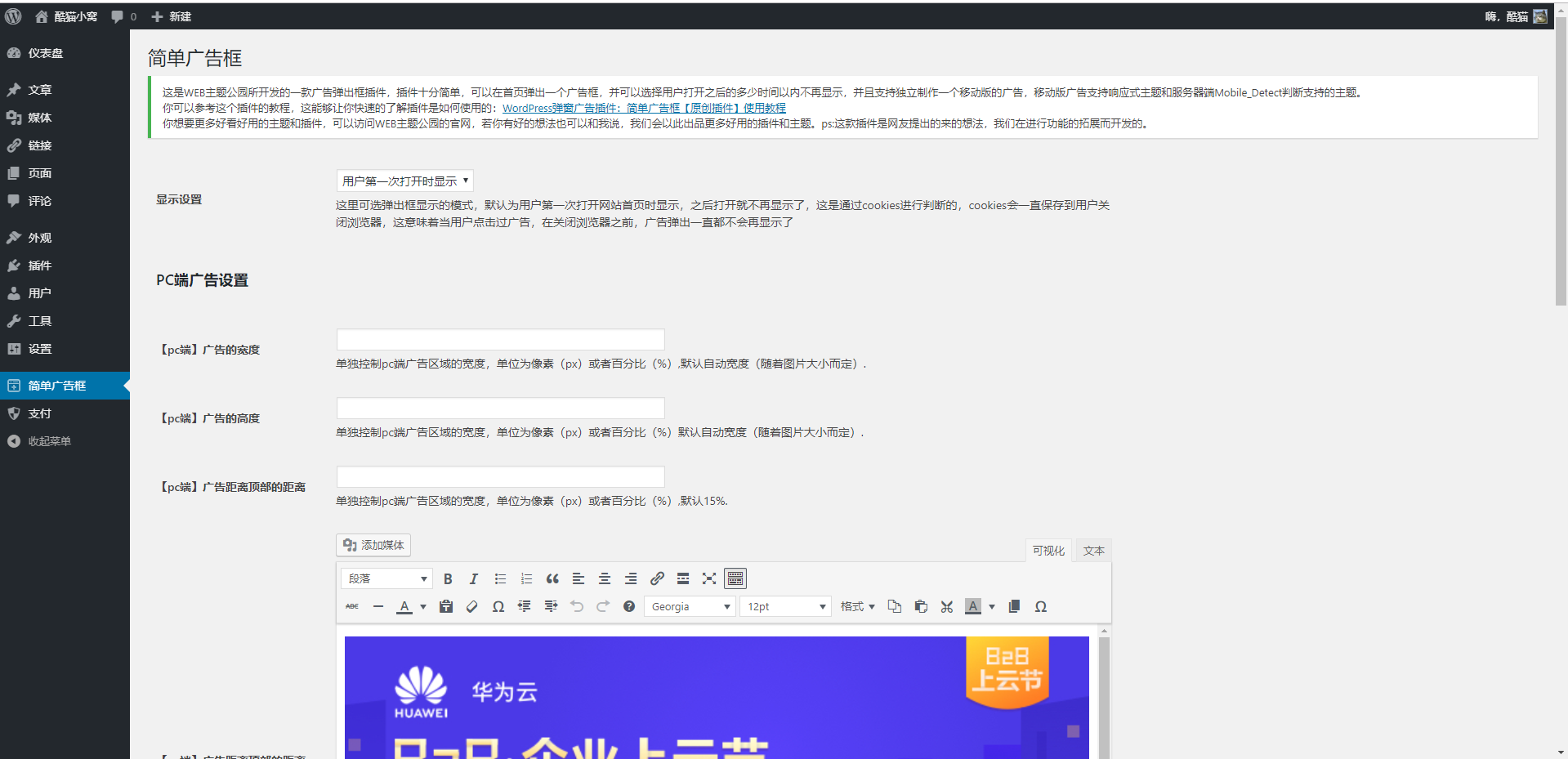
这个插件是WEB主题公园所开发的 WordPress 首页弹窗广告插件,可在你的首页设定一个弹框,你可以使用这个功能制作比如广告推荐、中英文切换、功能提示等等功能。
特色功能
可选弹出的显示次数
专门针对移动版设置独立内容
可视化编辑器编辑内容

这个插件使用起来十分的简单,这里我就不再说明如何使用了,安装好一看就懂了。
我个人觉得还是插件好用一些。
隐藏内容
声明:若发现资源失效或错误可在文章顶部“评论建议”留言,我们将尽快处理!本站绝大部分资源都来自互联网,原作者信息已无从考究。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。